Giving Statements
Overview
This is one project I have worked on for Pushpay which is a Saas company that serves churches. One of Pushpay focuses is to help their customers with processing and managing donations received by the church community members.
This project is about
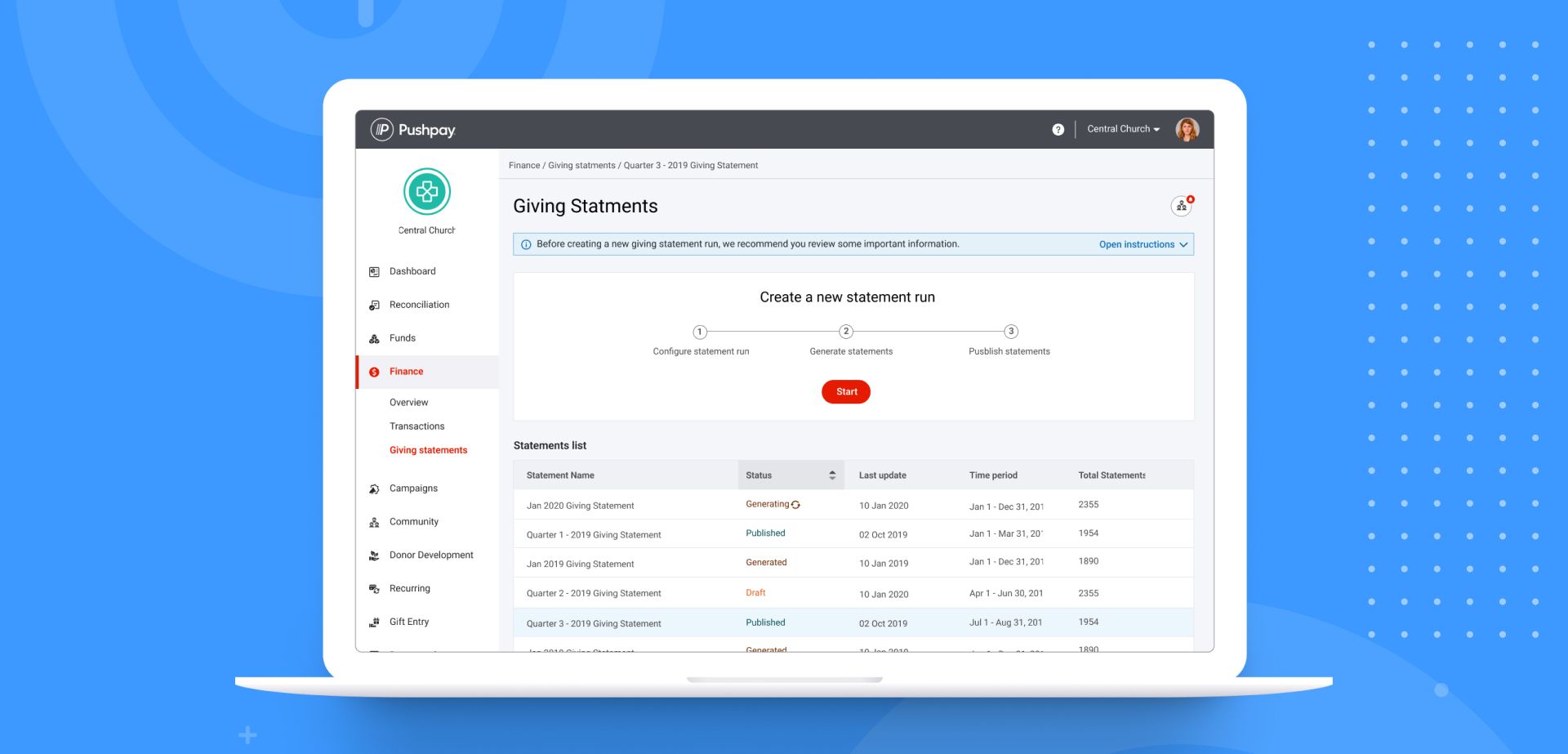
the Giving Statement service. These statements are invoices that the church provides to the donors so that they can use them for tax-deduction purposes. Overall, what we want is for our customers to easily create and deliver statements. Also, to be able to view, download and update statements for each community member existing in the platform database.
The problem
The page called
Community member in the platform needs to be retired and all the functionalities that we want to maintain have to be moved into the new back-end environment and displayed on the new page called
People.
So far, there are some tasks that can only be done within the Community members tab in the Pushpay platform, even though a more complete view of a community member and their giving's activity is now available in the People screen. Viewing/downloading/sending a community member's giving statement are some of those tasks. By moving visibility of giving statements into the community member's profile, we provide administrators with a more holistic view of each community member. By providing this endpoint and moving this functionality, we are also one step closer to retiring the Community members screen.
The apps team will also be able to make use of this endpoint. By making a community member's giving statements available via their app, we increase the likelihood of app profile adoption and provide another reason for churches using Pushpay apps and overall stickiness.
Administrators are responsible for the generation and distribution of the giving statement. The current feature enables them to do so but the experience is not great. Because the functionalities are going to be moved in the new platform environment there is room for improvement in UX before development starts. By doing this, the feature will bring more customer joy.
Goal
- Create an endpoint for use in all other areas of the product (& potentially by integrations as well)
- Increase app adoption by providing additional reasons for someone to create a profile in the app to access their statements
- Retire the old Community members screen in the platform by moving giving statement information into the community member's giving view in CAP
- Provide a more holistic view of a community member by adding giving statement information to their profile
- Simplify flow for generation and distribution of giving statements
Step 1
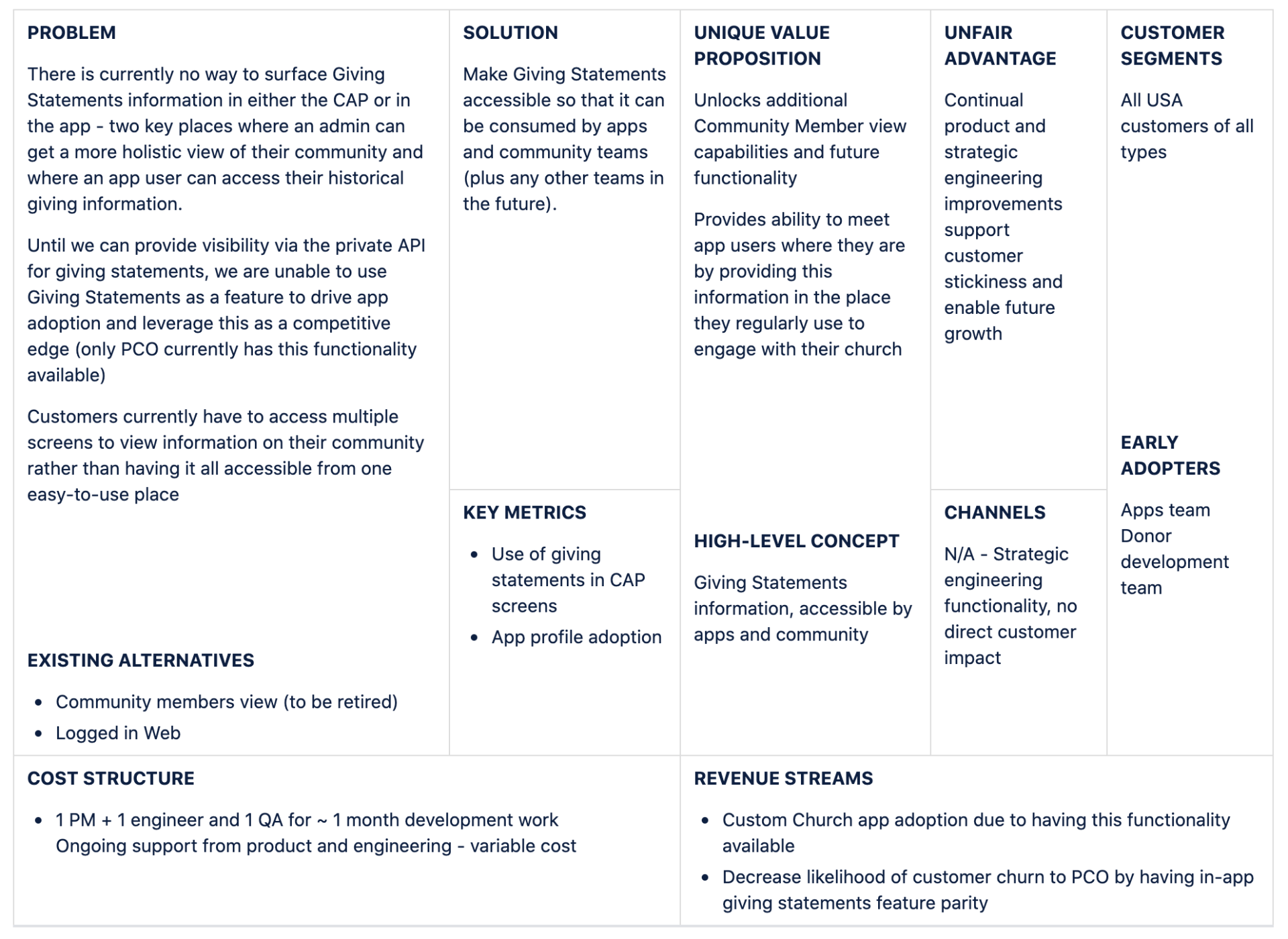
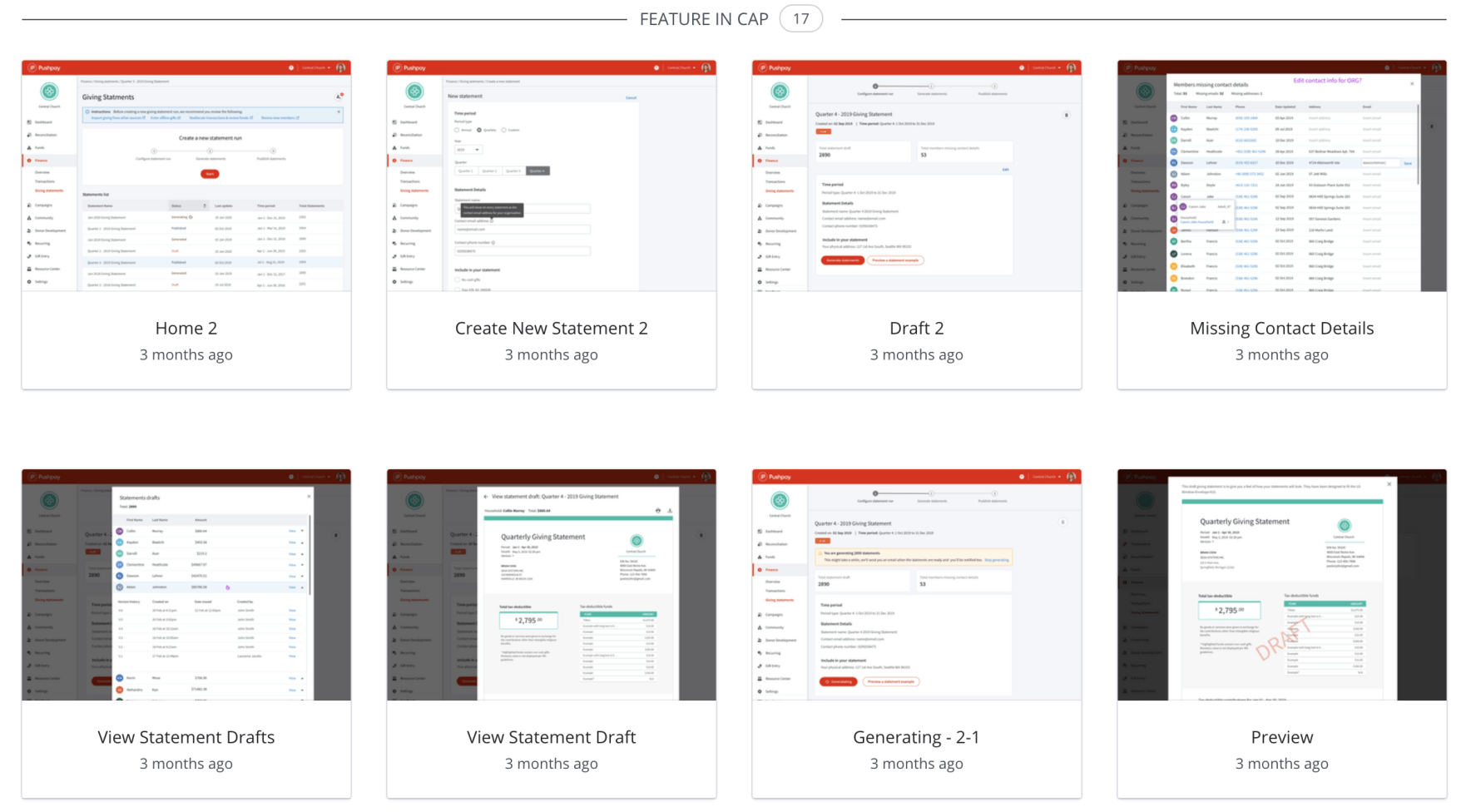
Feature Canvas
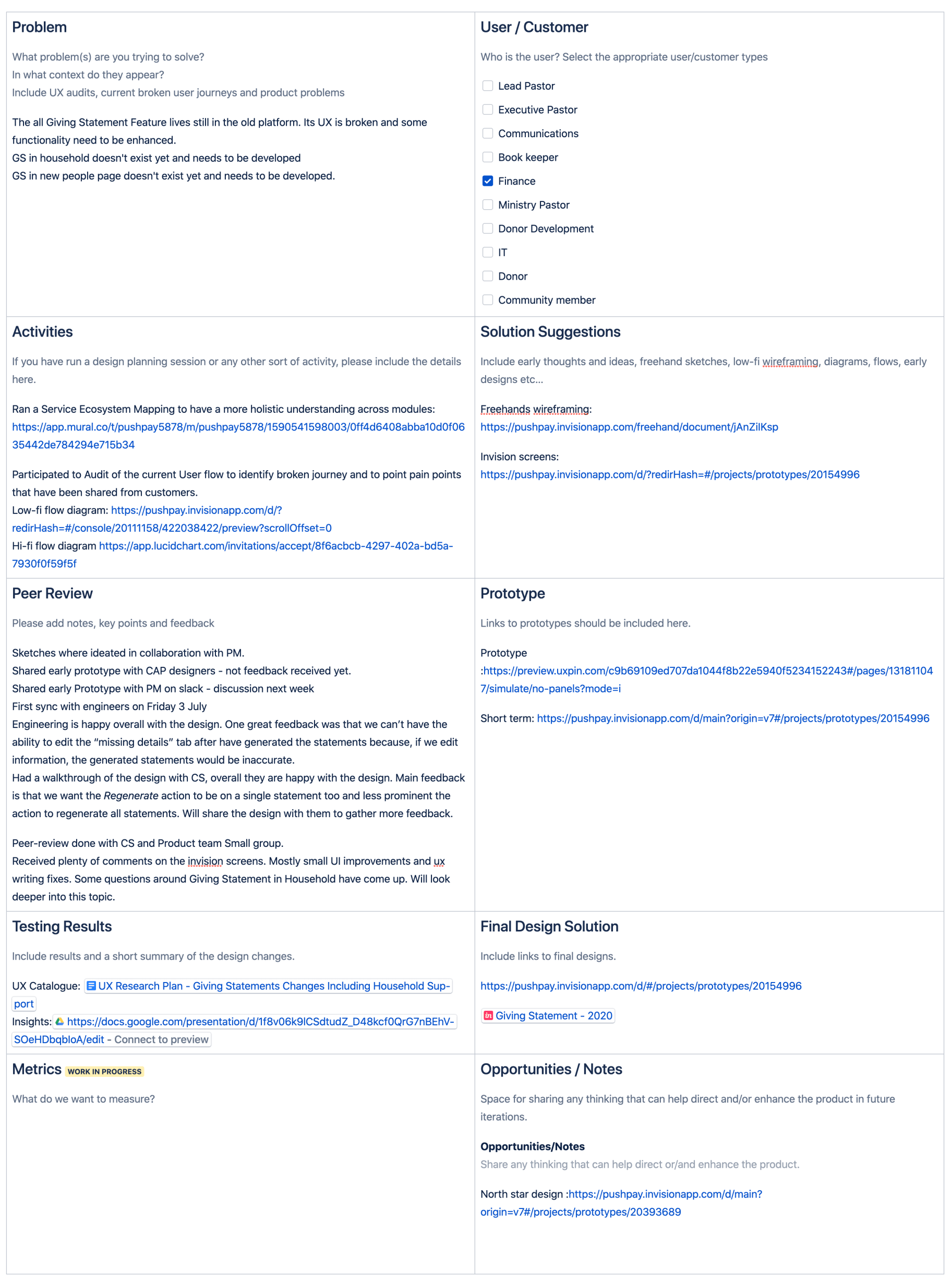
This canvas is created by the product manager to capture the essence of the project and keep focus in the team. I and the other stakeholders were invited to a kickoff meeting where the problem was shared with us by the Product Manager. The canvas is a follow up to the discussions held afterwards.
Step 2
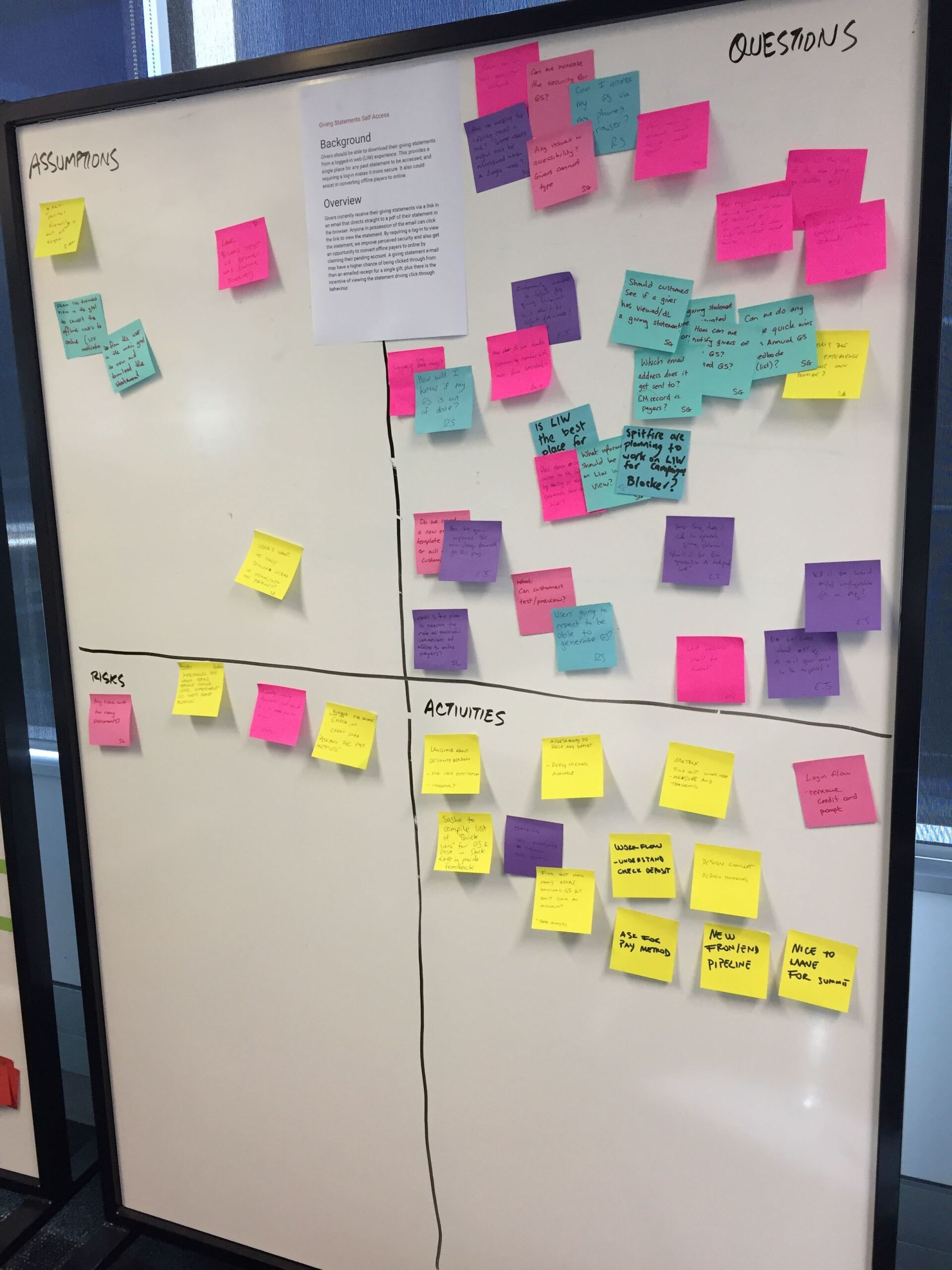
Giving Statement - Design Plan
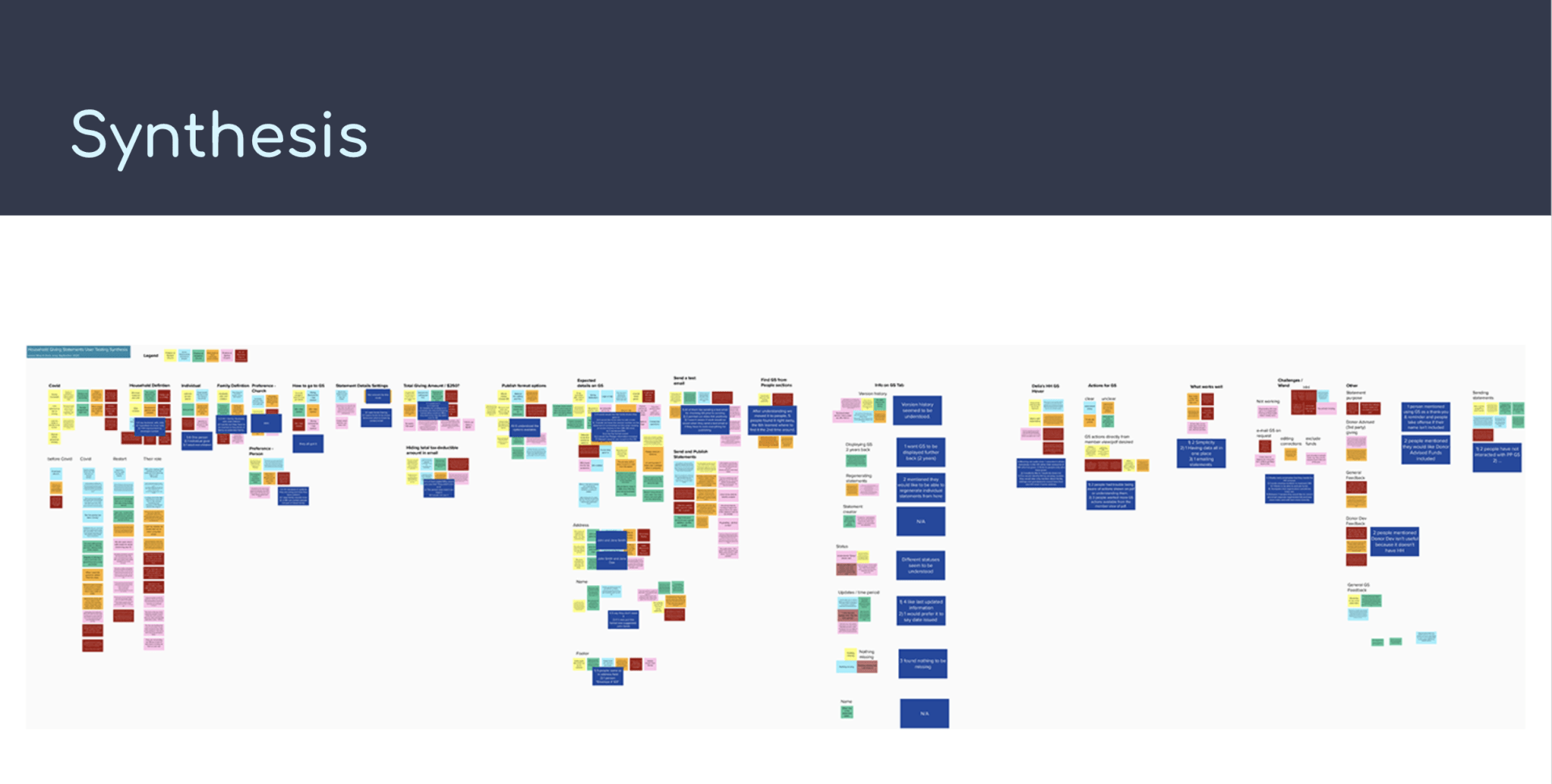
For understanding the problem deeply, we had some sessions called "Design Planning". A group of stakeholders write assumptions, questions, risks and activities based on the background of the problem and the goal that we want to achieve. I facilitated the sessions, usually, designers take this initiative at Pushpay but everyone is welcome to do the same.
Step 5
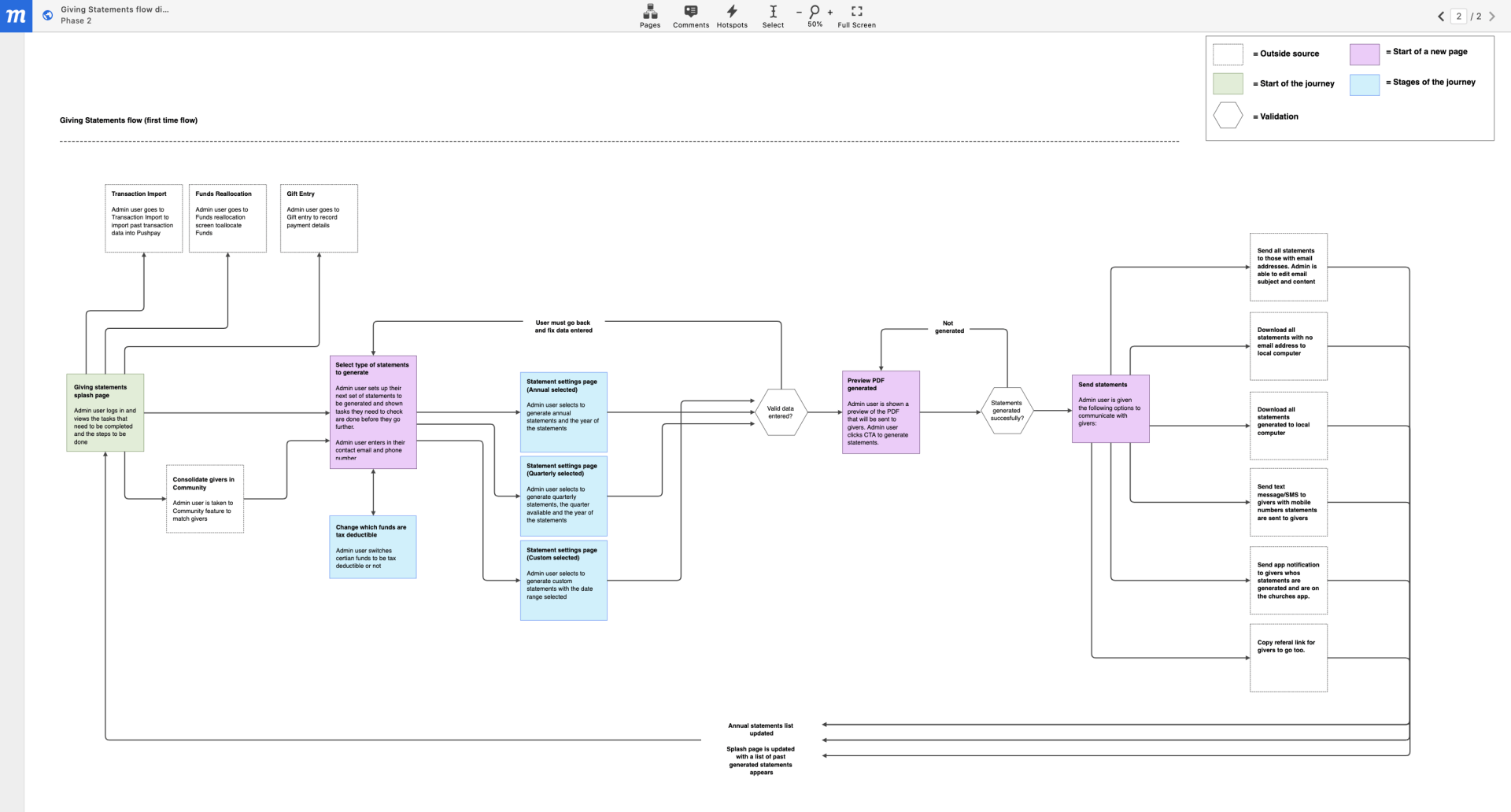
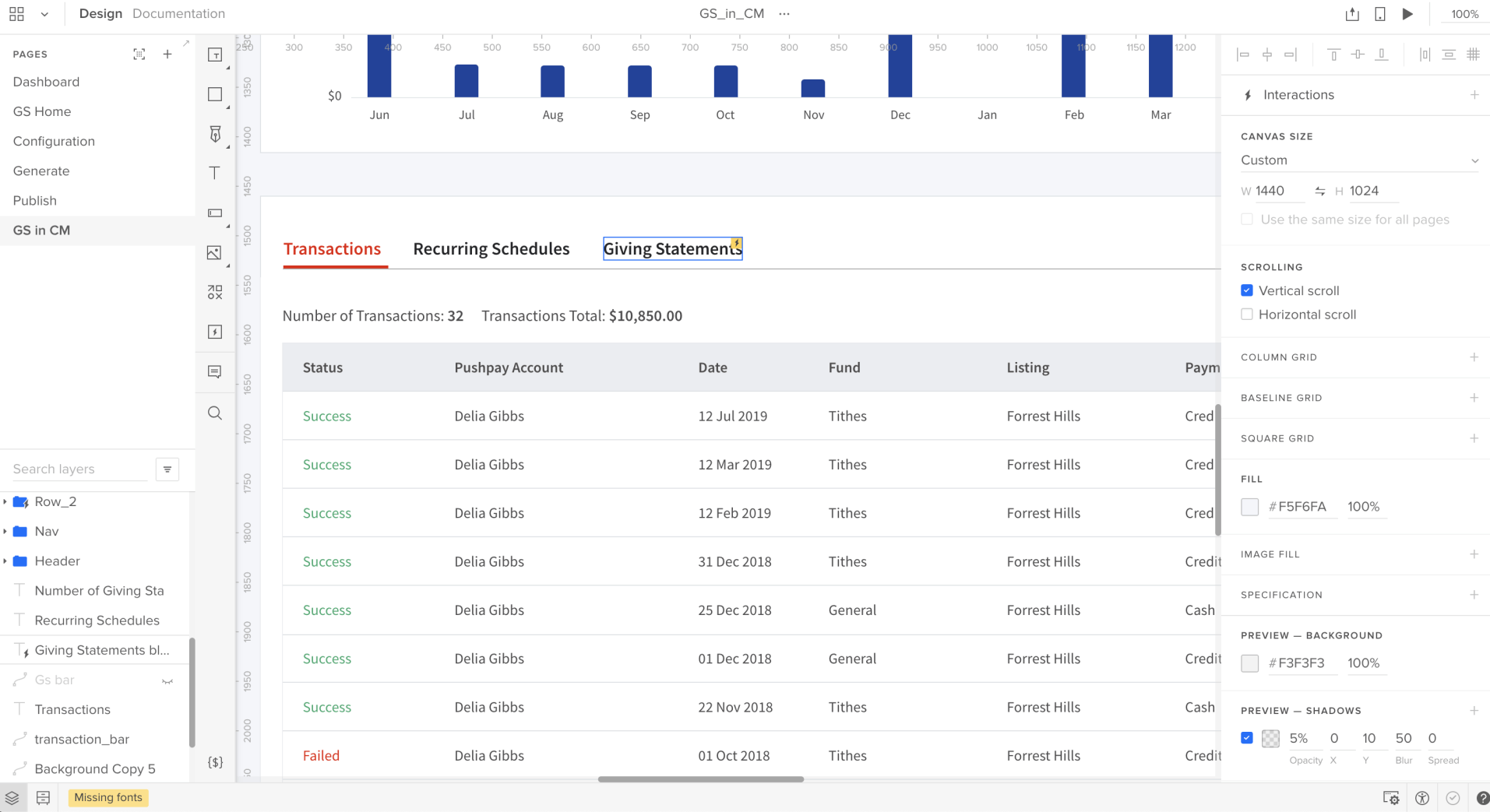
The first draft of previous user flow
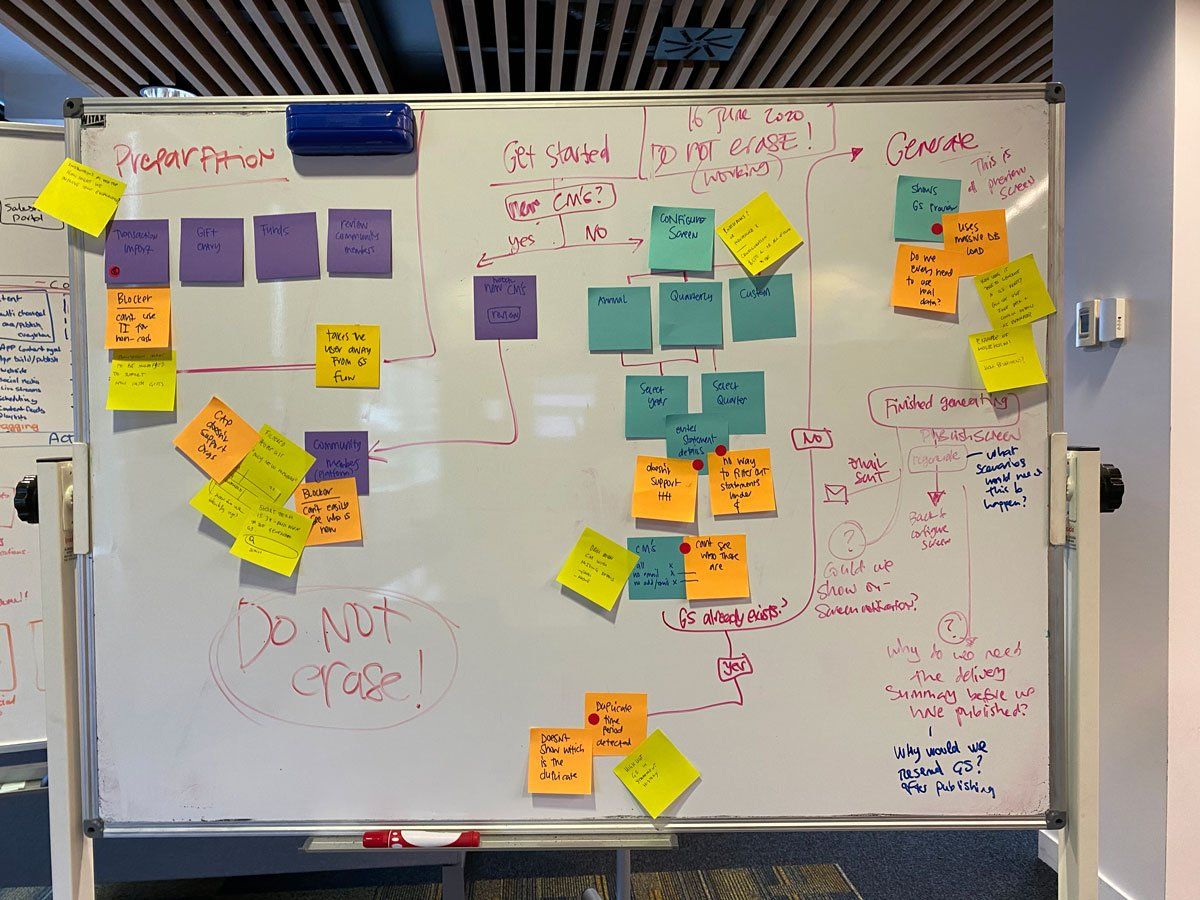
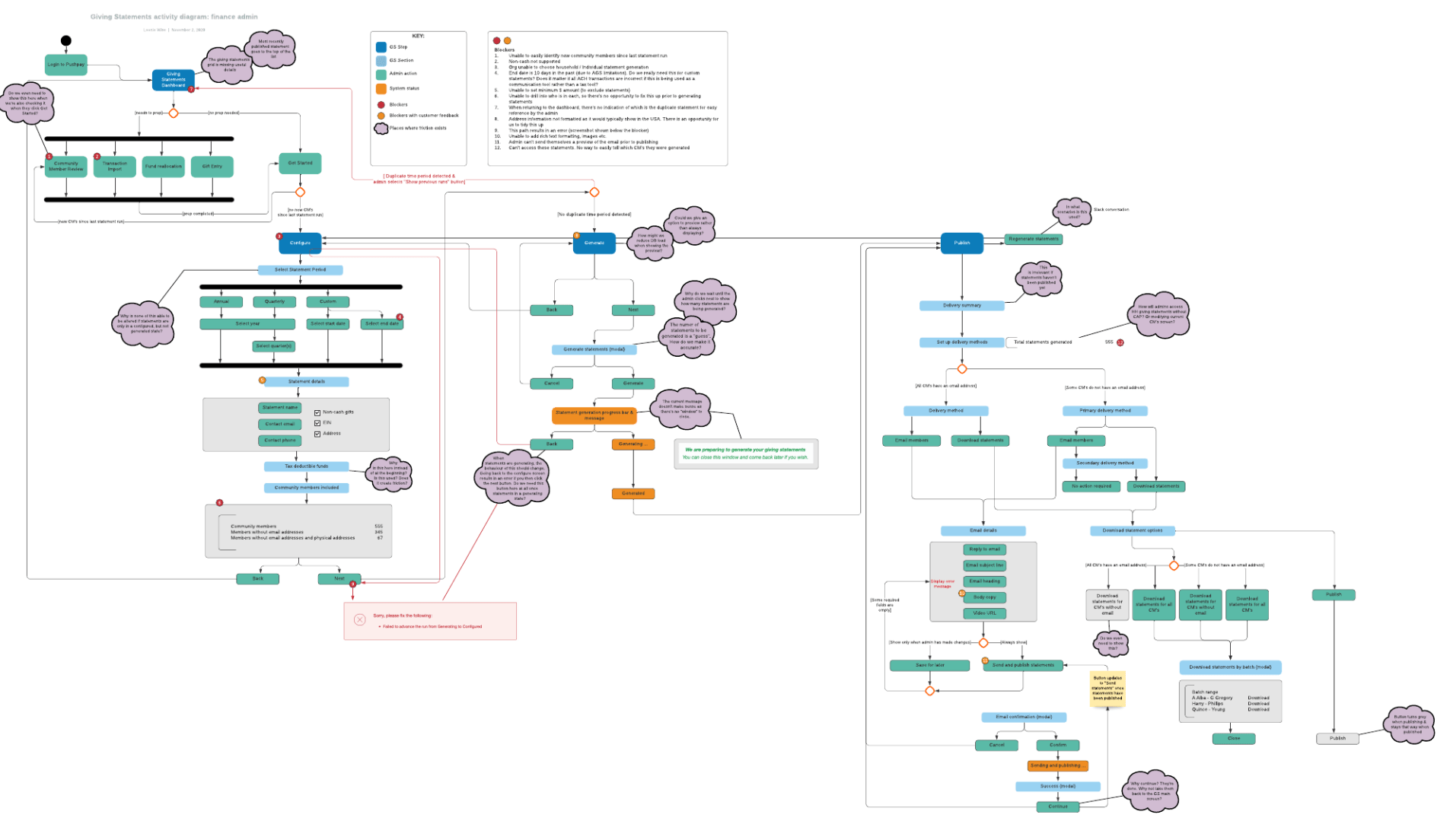
The giving statement feature existed in the platform already but it was a broken user experience and had technical challenges that needed to be addressed before re-designing the feature including the requirement for the bigger scope we had planned. The product manager and I collaborated closely on this. Engineers were available to answer technical questions at any time.
Meanwhile
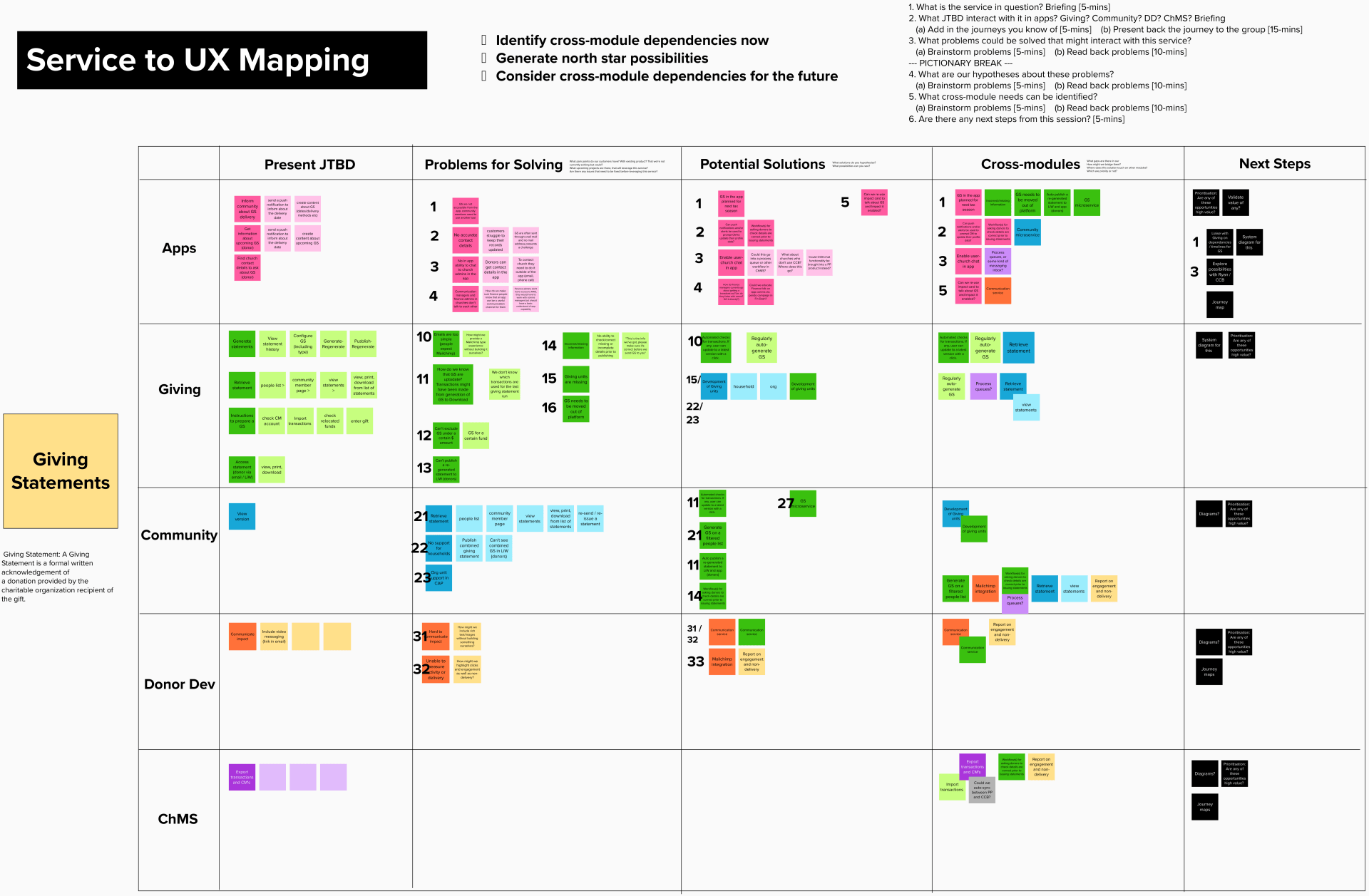
Feature Ecosystem Mapping
Meanwhile, with the help of my UX Practice manager, I created a method that we now call "Service Ecosystem Mapping". We used it to analyse Giving Statement jobs to be done across all the products and identify, gaps, overlaps, dependencies, blockers and what can be leveraged. Engineers, designers and product managers of other lanes joined the session and share their knowledge.
Step 10
LOOMM
At Pushpay, when our design is in development, we tend to be located nearby the development team. The purpose is to continue collaborating and supporting engineering with UI checks and questions. We call this phase "LOOMM" which stands for Look Ok On My Monitor.
Step 11
We launch, we measure results.
GLOBAL INTERNET RADIO
Miroamer, an Internet Car Radio and a multi-platform app. It gives access to the thousands of internet radio stations now operating around the globe.